Assalamualaikum Warahmatullahi Wabarakatuh.
Pada kesempatan kali ini, websiter newbie akan berbagi sedikit tips dan trik yang InsyaAllah dapat menambah ilmu kawan – kawan semua. Sesuai dengan judul diatas, kali ini akan newbie bagikan sebuah trik untuk mengubah alamat “localhost” server yang kita gunakan.
Karena Tidak selamanya kita menggunakan localhost sebagai alamat server kita, alangkah enaknya jika kita dapat memodifikasinya, ya karena mungkin saja untuk mengelabui teman – teman kita yang melihat kita sedang berinternetan ria di server lokal kita. Akan tetapi seoalh – olah sedang berselancar diinternet sebagainmana biasanya.
Tanpa berpanjang lebar lagi, silahkan simak langkah – langkah dibawah ini:
- Jika server dalam keadaan aktif, stop dulu [conoth: xampp distop]
- Masuk ke folder “C:\Windows\System32\drivers\etc”
- Buka file yang bernama “host” yang bertipekan file dengan teks editor [misal: notepad]
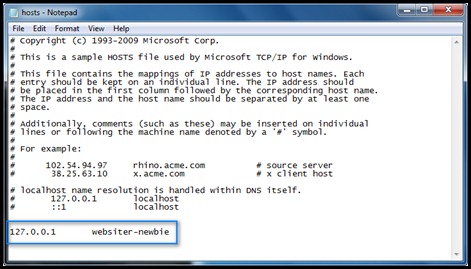
- kemudian tambahkan script berikut ini pada bagian paling bawah
127.0.0.1 www.situsku.com - Setelah selesai, simpan
- Start lagi server [contoh: xampp di start
Penjelasan:
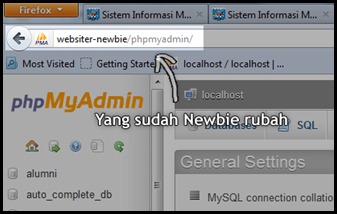
- www.situsku.com merukan situs yang sama dengan situs localhost, jadi apabila Anda membuka situs www.situsku.com maka akan dibawa menuju localhost, atau yang sebenarnya adalah 127.0.0.1.
- Jadi, hanya dengan menambahkan kode seperti diatas, Anda dapat bermain – main dengan alamat server local Anda. Dan tidak hanya satu situs saja, tetapi Anda juga dapat membuat banyak, silahkan dibuat sesuka hati.
Screenshot Pengeditan:
Itulah sedikit tips dan trik dari websiter newbie dan semoga dapat bermanfaat.
Wassalamualaikum Warahmatullahi Wabarakatuh