Assalamualaikum Warahmatullahi Wabarakatuh.
Selamat pagi, siang dan malam bagi semua pecinta dunia maya serta untuk yang sekedar lewat di websiter newbie. Pada kesempatan kali ini, websiter newbie akan berbagi sedikit mengenai upload file, akan tetapi tidak untuk menjelasakan bagaimana cara membuat fungsi upload file, karena sesuai dengan judul kali ini. Websiter newbie hanya berbagi tentang pengenalan dari fungsi MAX_FILE_SIZE pada form input html dari fungsi upload file. Kenapa websiter newbie membahas tentang masalah ini ? Akan websiter newbie jawab sendiri. hehehe… Karena itu bukan pertanyaan untuk para sahabat websiter newbie akan tetapi hanya sekedar alasan untuk membuat postingan kali ini. Okelah kalau begitu, tanpa panjang x lebar x tinggi lagi, websiter newbie akan menjelaskan dan bercerita mengenai hal tersebut.
Pada awalnya, hal ini terjadi pada salah seorang teman saya yang masih baru belajar tentang web (seorang websiter newbie) yang saat itu sedang mempelajari tentang upload file. Dan ketika saya melihat script yang dibuatnya saya merasa terheran – heran. Karena pada script itu terdapat script yang menyatakan besar maksimal file yang tidak sesuai dengan apa yang websiter newbie ketahui. Tag itu adalah:
<input type=”hidden” name=”batas” value=”2000000”>
Terlihat pada script diatas biasa saja, akan tetapi saya yakin teman saya ini telah mendapat tutorial untuk membuat upload file, karena sebelumnya saya juga telah mempelajari tentang hal itu(sekitar 1 tahun yang lalu dari teman saya) akan tetapi yang saya gunakan itu adalah:
<input type=”hidden” name=”MAX_FILE_SIZE” value=”2000000”>
Nah, kemudian saya berfikir. Apakah teman saya ini sengaja mengganti name dari script tersebut, karena memang dia kadang – kadang membuat suatu yang berbeda dengan tutorial(Membuat logika sendiri = Good). Kemudian hal tersebut saya tanyakan kepada seorang teman(senior) yang lebih paham masalah web. Akan tetapi hal tersebut tidak dipermasalahkannya karena hanya sebagai name dari inputan tersebut. Saya mengatakan o iya ya dan mengatakan pula(setelah mengingat), bahwasanya dulu ketika belajar tentang upload file saya telah menemukan hal tersebut dan mempunyai fungsi untuk membatasi size/kapasitas file yang dapat diupload dari klien. Akan tetapi karena saya hanyalah seorang newbie, dan saya merasa kalau saya itu kemungkinan lupa apa yang saya pelajari jadi saya mengakhiri tentang pembahasan tentang hal tersebut.
Akan tetapi, sebagai seorang newbie yang ingin tahu sekali, dan ingin mengingat hal yang dulunya saya lakukan tentang upload file. Maka setelah pulang dari sekolah(perbincangan dengan teman – teman diatas berlatar di sekolah) saya pun berniat membuktikan hal yang sebenarnya tentang masalah MAX_FILE_SIZE. Akhirnya setelah shalat isya saya menyiapkan diri untuk membuktikan kebenaran. Dan saya mulai dengan membuka notepad++ yang ada dilaptop saya, dan membuat dua buah file yaitu:
index.php dan proses.php
Penggunaan masing – masing file yaitu pada bagian index.php saya hanya menaruh script untuk htmlnya saja, yaitu sebuah inputan file yang isinya:
<html>
<head>
<title>Upload</title>
</head>
<body>
<form action="proses.php" method="post" enctype="multipart/form-data">
<input type="hidden" name="MAX_FILE_SIZE" value="2000000" />
<label>Pilih File:</label><br />
<input type="file" name="file" />
<input type="submit" name="upload" value="Upload" />
</form>
</body>
</html>
Dan pada bagian proses saya akan melihat dan membuktikan apakah yang terjadi jika file yang akan saya upload melebihi kapasitas yang sudah saya tentukan dengan menggunakan MAX_FILE_SIZE pada bagian input. Script proses.php seperti dibawah ini:
<?php
$file_name = $_FILES['file']['name'];
$file_tmp = $_FILES['file']['tmp_name'];
$file_error = $_FILES['file']['error'];
$file_size = $_FILES['file']['size'];echo "Nama File: ".$file_name."<br>Ukuran: ".$file_size."<br>Error: ".$file_error;
echo "<br /><br />";
$upload = move_uploaded_file($file_tmp,"hasil_upload/".$file_name);
if($upload)
{
echo "<b>Berhasil</b>";
}
else{
echo "<b>Gagal !</b>";
}
?>
Okey, pada script diatas dapat dilihat bahwasanya saya hanya akan melihat hasilnya yaitu pada bagian name, error, dan ukurannya.
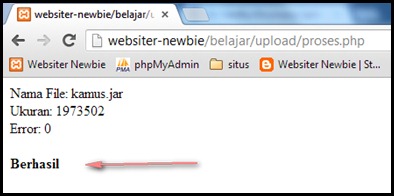
Percobaan 1
Pada percobaan ini saya menngunggah file yang kapasitasnya kurang dari 2000000 bytes atau < 2MB. Dan hasilnya yaitu:
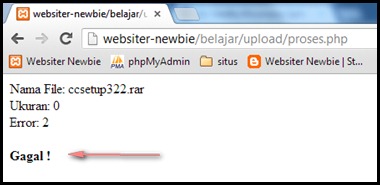
Percobaan 2
Pada percobaan ini saya menngunggah file yang kapasitasnya lebih dari 2000000 bytes atau > 2MB. Dan hasilnya yaitu:
Kesimpulan:
Pada dua percobaan diatas terlihat terjadi perbedaan pada bagian Error, sedangkan apabila nilai error dari file yang akan kita upload bukan 0 (nol), maka proses upload akan gagal. Maka dari itu hal ini berpengaruh terhadap proses upload yang kita buat. Untuk kesimpulan yang lainnya mungkin sahabat newbie dapat menarik kesimpulan sendiri.
Dan itulah yang menjadi dasar websiter newbie untuk membuat postingan ini, dan semoga bermanfaat bagi semunya. Dan dalam membuat postingan ini websiter newbie dalam keadaan sadar dengan sebenar – benarnya.. hahaha.
Seperti membuat surat kuasa saja. Okelah sekian dan terima kasih.
Wassalamualaikum Warahmatullahi Wabarakatuh.