Assalamualaikum Warahmatullahi Wabarakatuh.
Masalah ke-1 : CSS Reset
Ketika baru belajar tentang CSS, dan saya ingin membuat bar yang melekat diatas browser seperti dibawah ini.
Dan tanpa berfikir panjang saya langsung membuat stylenya seperti berikut.
#topbar{
width:100%;
height:30px;
background:#333;
}
Kemudian saya dan langsung saya lihat hasilnya dibrowser seperti dibawah ini.
Nah, masalahnya telah muncul. Yaitu Ada Jarak. Kalo begini saya langsung saya tambahin margin:0 tapi hasilnya tetap saja.
Solusi
Untuk kasus diatas, anda harus mengerti apa yang sebenarnya terjadi. hal ini terjadi karena setiap browser memiliki css defaultnya masing-masing. file css bawaan ini akan diterapkan disetiap halaman web yang di load pada browser.
Pernahkan anda bertanya, dari mana datangnya besar huruf H1 sampai H6 ?, atau jarak antara UL atau OL, atau kenapa tag i bisa miring, tag b bisa tebal dan seterusnya dan seterusnya ?
Untuk itulah CSS reset hadir. CSS reset digunakan untuk mereset ulang nilai-nilai yang telah diterapkan pada file CSS bawaan browser.
Sekarang coba anda tambahkan, baris style berikut :
*{
margin:0;
padding:0;
}
Tanda bintang (*) adalah tanda selector untuk semua element. Sama halnya seperti kita memberikan style pada HTML.
Masalah ke-2 : ID dan Class
Ketika membuat markup HTML ada attribut ID ada juga Class, keduanya digunakan untuk menandai suatu tag. yang menjadi pertanyaan adalah, apa bedanya ID dan Class ? toh keduanya digunakan untuk menandai tag.
Untuk memahami apa perbedaan antara ID dan Class, kita analogikan dengan Manusia. siap?
ID digunakan untuk menandai suatu tag, katakanlah ID itu Nama seseorang, misalnya “Rian” atau “Ariona”, nama digunakan untuk membedakan antara satu sama lain. dan tidak boleh ada sama (meskipun ada nama yang sama). sedangkan Class bisa kita analogikan dengan manusia, mau “Rian”, mau “Ariona”, mau “Ahmad” semuanya memiliki Class sejenis yaitu Manusia.mari kita mulai ya ??
Didalam sebuah markup, tidak boleh terdapat dua atau lebih ID yang sama, misalnya.
<div id="judul">
<ul id="judul">
<li>item1</li>
</ul>
</div>
<h1 id="judul">Ini Ibu Budi</h1>
ID hanya boleh digunakan satu kali karena sifatnya yang unik. (meskipun pada browser modern, hal ini tidak menjadi masalah. tapi hal ini sangatlah salah).
Jika suatu markup memiliki karakteristik yang sama, misalnya warnanya sama , ukuran hurufnya sama, jenis hurufnya sama. maka gunakanlah Class sebagai penanda. misalnya :
<div class="merah">
<h1>Judul Blog</h1>
</div>
<blockquote class="merah">Demi masa!</blockquote>
Class “merah” dapat digunakan berkali-kali dalam markup, karena karakteristiknya yang sama, yaitu memiliki background merah.
.merah{
background:red;
}
Masalah ke-3 : Margin dan Padding ?
Masalah ketiga adalah, apa sih bedanya Margin dan Padding??, keduanya kan digunakan untuk memberikan Jarak.
Perbedaanya terletak pada jarak yang diberikan. Margin memberikan jarak pada setiap element sedangkan Padding memberi jarak Antara Konten dengan Element. biar lebih “oohh” kita pakai contoh .
Buatlah markup seperti berikut.
<div class="box">Saya Kotak dengan Empat Sudut</div>
<div class="box">Saya Kotak dengan Empat Sudut</div>
<div class="box">Saya Kotak dengan Empat Sudut</div>
lalu berilah style seperti berikut.
*{
margin:0; padding:0;
}
.box{
background:red;
width:100px;
height:100px;
margin:20px;
float:left;
}
Lanjutan.
Kita menerapkan margin sebesar 20 pixel, dan anda dapat melihat setiap box (element) memiliki jarak antara satu sama lainnya. inilah yang dimaksud jarak antar element.
Perhatikan, teks yang ada di dalam Box, tidak ada jarak sama sekali bukan? Teks mentok ke pinggiran Box. disinilah Padding beraksi . padding digunakan untuk memberikan jarak antara konten (teks) dengan sisi element itu sendiri. coba anda tambahkan padding pada class box sebelumnya.
*{
margin:0; padding:0;
}
.box{
background:red;
width:100px;
height:100px;
margin:20px;
float:left;
padding:20px;
}
Hasil di browser anda akan seperti berikut.
Permasalahan barupun muncul, kenapa???, kotaknya jadi tambah besar?? kan saya beri ukuran 100px, kalo diukur pake mistar kok jadi lebih dari 100 :)
ini disebabkan oleh karena padding akan menambahkan jaraknya dengan ukuran element itu sendiri. misalnya paddingnya 20px dan width dari box 100px maka ukuran akhir box adalah, 140 X 140px. selain padding, yang mempengaruhi ukuran dari box adalah border, perhatikan diagram berikut.
Lalu bagaimana solusinya agar ukuran box selalu sama meskipun kita menambahkan padding. Cara pertama adalah dengan menentukan ukuran width dan height terlebih dahulu, lalu dikurangi padding yang akan ditambahkan.
cara kedua adalah menerapkan padding pada child, bukan pada parentnya langsung. misalnya:
<div class="box">
<div class="content">Ini Ibu Budi</div>
</div>
Kita berikan padding pada Class Content, jadi ukuran box masih tetap sama :)
Masih semangat membaca?? Lanjuut!!
Masalah ke-4 : Relative dan Absolute
Ini yang memang membingungkan. apa sih bedanya Relative dan Absolute ??
Untuk menjelaskan perbedaan Relative dan Absolute kita langsung ke contoh kasus. buatlah markup seperti berikut ini:
<div class="satu">
<div class="dua"></div>
</div>
lalu beri style seperti berikut.
*{
margin:0;padding:0; /* CSS Reset */
}
.satu{
width:400px;
height:200px;
background:green;
padding:20px;
}
.dua{
width:200px;
height:100px;
background:orange;
padding:20px;
}
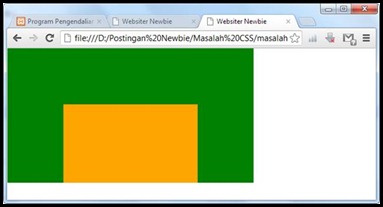
jika ditampilkan di browser tampilannya akan menjadi seperti berikut.
Setiap element secara default memiliki position static, ketika position bernilai static anda tidak dapat menentukan jarak satu element dengan element lain menggunakan property Top, Bottom, Left, atau Right. sebagai contoh, tambahkan property left:100px; di class .dua , maka tidak akan terjadi perubahan sama sekali.
.dua{
width:200px;
height:100px;
background:orange;
padding:20px;
left:100px;
}
Untuk itu kita perlu menset position menjadi relative, dengan begitu class dua akan bergeser 100px dari kiri.
.dua{
width:200px;
height:100px;
background:orange;
padding:20px;
left:100px;
position:relative;
}
Dengan menambahkan position:relative anda dapat menentukan posisi suatu elemen berada. lalu bagaimana dengan Absolute ?
Absolute position akan mengeluarkan elemen tersebut dari parentnya (.satu). jika anda perhatikan, sebelumnya kita menambahkan 100px dari kiri, 100px ini dihitung/dimulai dari box .Satu, bukan dihitung dari ujung browser. dengan menambahkan position absolute, 100px akan ditambahkan mulai dari element terdekat yang memiliki position:relative, dalam kasus ini adalah browser itu sendiri.
.dua{
width:200px;
height:100px;
background:orange;
padding:20px;
left:100px;
position:absolute;
}
jika anda masih belum mengerti, silahkan tambahkan properti bottom dengan nilai 0 (bottom:0;), maka box akan menempel ke bawah browser, karena kita menentukan jarak dari bawah dengan 0px.
.dua{
width:200px;
height:100px;
background:orange;
padding:20px;
left:100px;
bottom:0;
position:absolute;
}
lain halnya jika kita menambahkan position:relative pada box .satu, maka box .dua akan menempel dibawah box .satu.
.satu{
width:400px;
height:200px;
background:green;
padding:20px;
position:relative;
}
Masalah ke-5 : Float
Property Float digunakan untuk meratakan element ke kiri atau ke kanan, untuk penggunaan biasa memang tidak menjadi masalah. jika kita ingin meratakirikan element kita tinggal menambahkan float:left, begitu juga sebaliknya. tapi ketika kita menambahkan floating pada element maka element parent akan bertingkah aneh. (penasaran ?? ), kita pakai suatu kasus. :)
Misalnya kita punya sebuah Div dengan Id Container, lalu didalam div tersebut kita tambahkan dua Div dengan ID Content dan Sidebar. seperti berikut:
<div id="container">
<div id="content"></div>
<div id="sidebar"></div>
</div>
Selanjutnya kita beri style seperti berikut :
#container {
width:670px;
margin:0 auto; /* agar container berada di tengah browser*/
padding:20px;
}
#content {
background:orange;
width:400px;
height:500px;
float:left;
}
#sidebar{
background:yellow;
width:200px;
height:300px;
float:right;
}
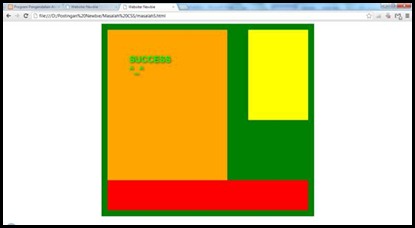
jika ditampilkan di browser maka tampilannya seperti berikut ini :
Sekilas tidak ada yang salah bukan ?, semuanya berjalan seperti seharusnya. Content berada disisi kiri, dan sidebar berada di sisi kanan. tidak ada yang salah memang, tapi sebenarnya parent dari content dan sidebar yang bermasalah. loh kok?? , coba anda beri background pada #container misalnya:
#container {
width:960px;
margin:0 auto; /* agar container berada di tengah browser*/
padding:20px;
background:green;
}
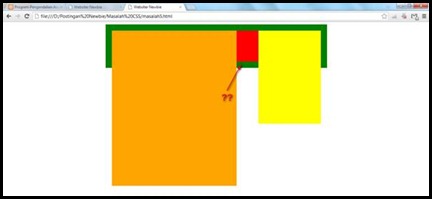
apa yang terjadi?? ternyata tinggi #container tidak ikut membesar, seharusnya tinggi #container ikut membesar sesuai dengan tinggi #content bukan ?
sebelum ke solusi, kita tambahkan lagi satu div dengan id footer.
<div id="container">
<div id="content"></div>
<div id="sidebar"></div>
<div id="footer"></div>
</div>
lalu beri style seperti berikut:
#footer{
background:red;
height:100px;
width:100%;
}
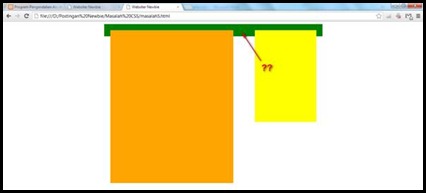
Yang kita inginkan adalah footer memiliki lebar 100%, dan berada di bawah bukan? tapi yang terjadi adalah:
Memang membingungkan, Apa yang sebenarnya terjadi!!! cetusku dalam hati :)
Solusi
Solusi untuk #Container
Ada 3 cara untuk permasalahan #container agar dapat merubah tingginya secara otomatis sesuai tinggi Content.
1. Clear:Both
Anda tinggal buat sebuah Div kosong sebelum penutup div #container dan beri style clear:both seperti berikut ini :
<div id="container">
<div id="content"></div>
<div id="sidebar"></div>
<div id="footer"></div>
<div style="clear:both"></div>
</div>
2. Pseudo Class
Cara ini hampir sama dengan cara pertama, hanya saja kita tidak membuat div kosong seperti cara sebelumnya, melainkan membuat pseudo class pada #container. pada file CSS anda tambahkan kode berikut:
#container:after{
clear:both;
content:' ';
display:block;
}
3. Overflow:Hidden
Cara ini adalah cara paling sederhana, anda tinggal menambahkan overflow:hidden pada style #container. Masalahpun terpecahkan :)
#container {
width:960px;
margin:0 auto; /* agar container berada di tengah browser*/
padding:20px;
overflow:hidden;
}
Solusi untuk Footer
Jika anda mengerti tentang solusi sebelumnya, anda dapat menebak bukan bagaimana solusi untuk permasalahan footer ini. atau masih bingung ? :) , untuk masalah footer ini, cukup dengan menambahkan clear:both pada #footer :) .
#footer{
background:red;
height:100px;
width:100%;
clear:both;
}
Kesimpulan.
Nah, itulah diatas masalah-masalah yang biasa ditemui oleh para Websiter Newbie. Semoga tutorial yang singkat diatas (banyak sebenarnya) ![]() bisa membantu sahabat-sahabat newbie.
bisa membantu sahabat-sahabat newbie.
Terima kasih telah berkunjung ke blog Websiter Newbie.
Wassalamualaikum Warahmatullahi Wabarakatuh.



















Wow, luar biasa... :D
BalasHapussangat mencerahkan... khususnya untuk newbie seperti saya.. :)
btw, ini artikel nulis sendiri? :D
Thank's
wow,,,, masak master dibilang newbie... haduuuh,,,,,,
Hapusartikelnya diketik sendiri, tp udh ada contohnya,, hehe,,,,
Untuk pertama kn gpp dulu nurutin punya orang, kn baru belajar,,, mau masukin sumbernya tp lupa situsnya....
Mohon bimbingannya Master !!!
kk baru belajar web kmren sore... belum pas kalo disebut master... =,=
Hapussaran lagi, kotak komentarnya bakal kelihatan lebih asik kalo dipakein disqus (disqus.com)... :)
Hahaha,, kmren sore dh beberapa tahun yang lalu tpi...
HapusNah, untuk kotak komentar juga sbenarnya mau sy ganti,, tp msih perjalanan.... karena nunggu waktu yg tepat untuk memperbaharui blog ini....
Makasih sarannya k'... Tambahin lg deh sarannya...
hehe,,,, sy tunggu... !!!
asikasik..
BalasHapusne situs memang bisa buat Sy yang "ZERO" menjadi Seorang "HERO" Nantinya :D
Keep Share..
Okey.....
HapusPerjalanan menuju "Hero" mari kita mulai, tentunya dengan jalan yang tidak selamanya mulus. Akan tetapi, kita akan tetap melewatinya....
Thanks dah mampir... ^_^
Hahaha.. Newbie yg sebenernya datang :D
BalasHapus